
How to Solve the CORS Error: Access-Control-Allow-Origin when trying to fetch data from API
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Introduction
Hemanth of Alliance Department here. In this blog, I will try to give a solution of CORS error that i encountered when i was trying to fetch the data from API.
What Maybe the reasons for the error
- Did not enable the CORS in API Gateway or after enabling haven't deployed it
- Haven't enabled the lambda proxy in the method of API Gateway
- if there might me changes required in the code
- Adding the CORS plugin to your browser (When testing)
Step by Step of how to solve it
Enabling the CORS in API Gateway and deploying it
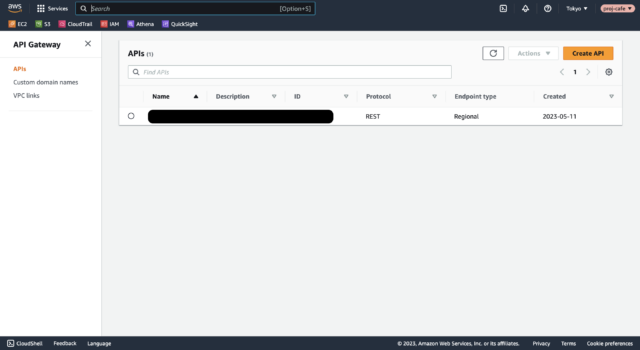
First in AWS API Gateway, select your API
 Next click your method
Next click your method
 Now click on action and select enable CORS
Now click on action and select enable CORS
 Click on enable CORS and replace existing CORS headers, this should solve the CORS error
Click on enable CORS and replace existing CORS headers, this should solve the CORS error
 Don't forget to deploy the API
Don't forget to deploy the API
 After doing this as well if the problem persists follow the next step
After doing this as well if the problem persists follow the next step
In the API Gateway enabling the Lambda proxy in the method
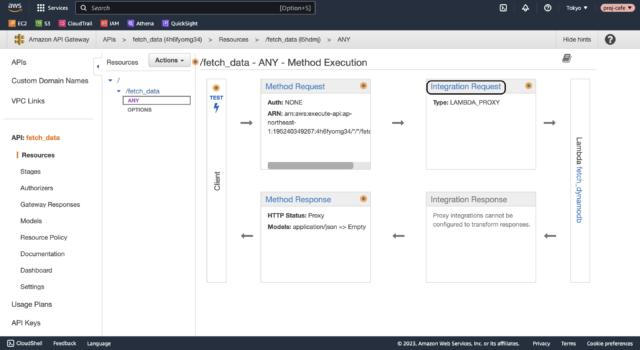
Now go to your method, here i'm going with ANY
 Next clicking the integration request
Next clicking the integration request
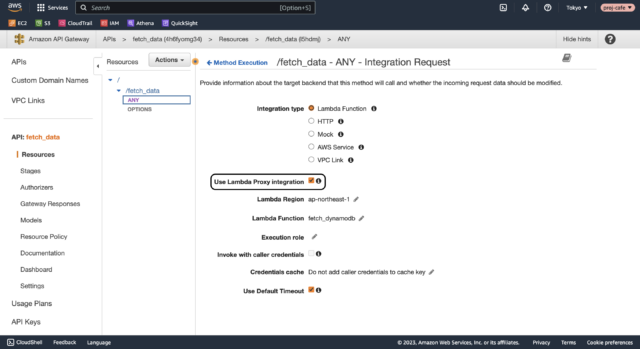
 Enable the lambda proxy integration
Enable the lambda proxy integration
 Again deploy the API
Again deploy the API
 Even after this you get an error called GET, then follow the below step
Even after this you get an error called GET, then follow the below step
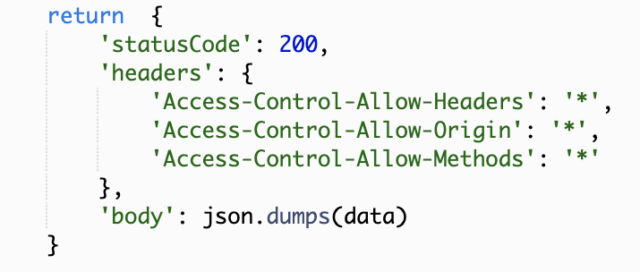
Making following changes in the code
Adding the below code in the response section of your lambda function
 This should solve your CORS error.
This should solve your CORS error.
Adding the CORS Plugin for browser
I highly recommend the above methods to solve this error but if you only want to test then you can follow the below method
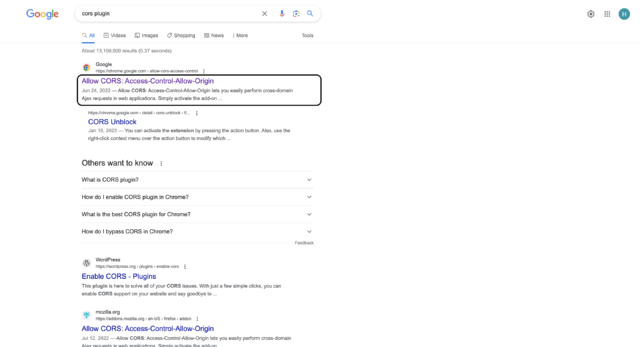
Search for CORS plugin in Google
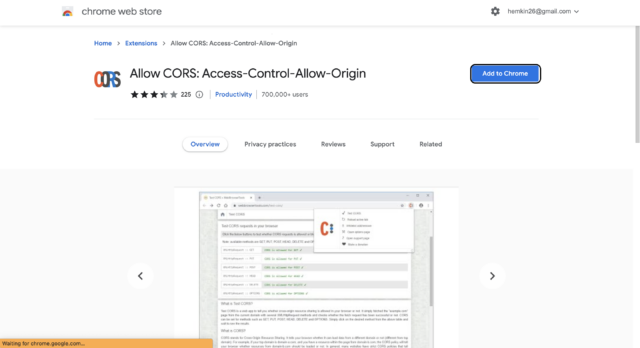
 click on add to chrome
click on add to chrome
 click on toggle on
click on toggle on
 Now you should see the data being displayed, for example here the data is being displayed in the table
Now you should see the data being displayed, for example here the data is being displayed in the table

Conclusion
Hope with this you have an understanding of how to solve the CORS error when you encounter it while getting data from backend to frontend.









